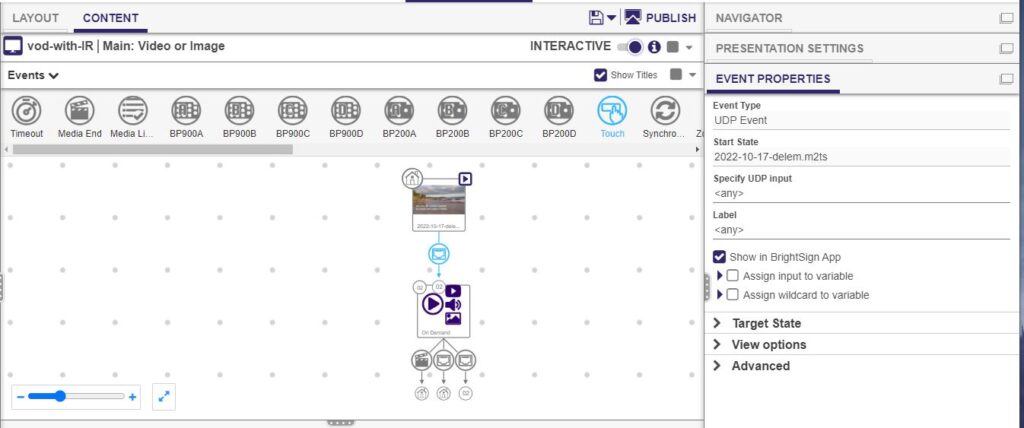
In this application there is a media player, an IR receiver and an IR remote control.
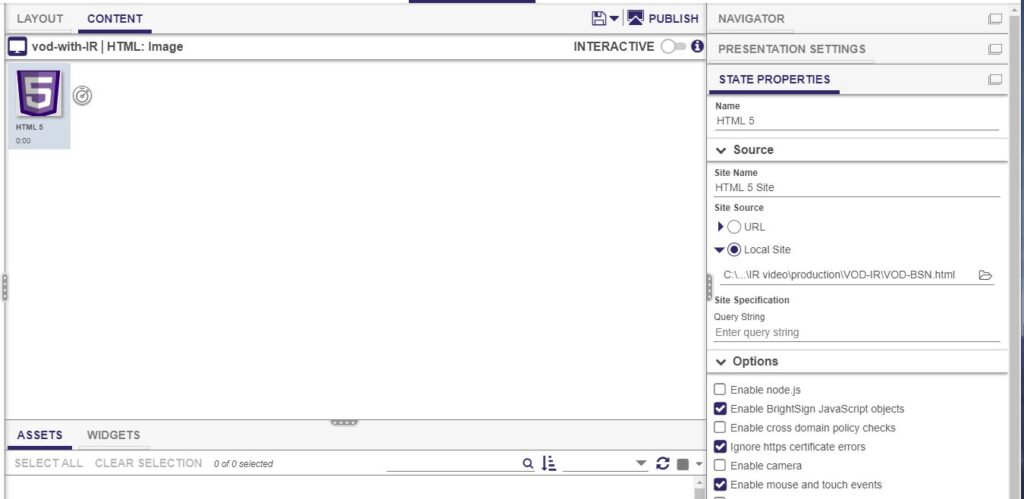
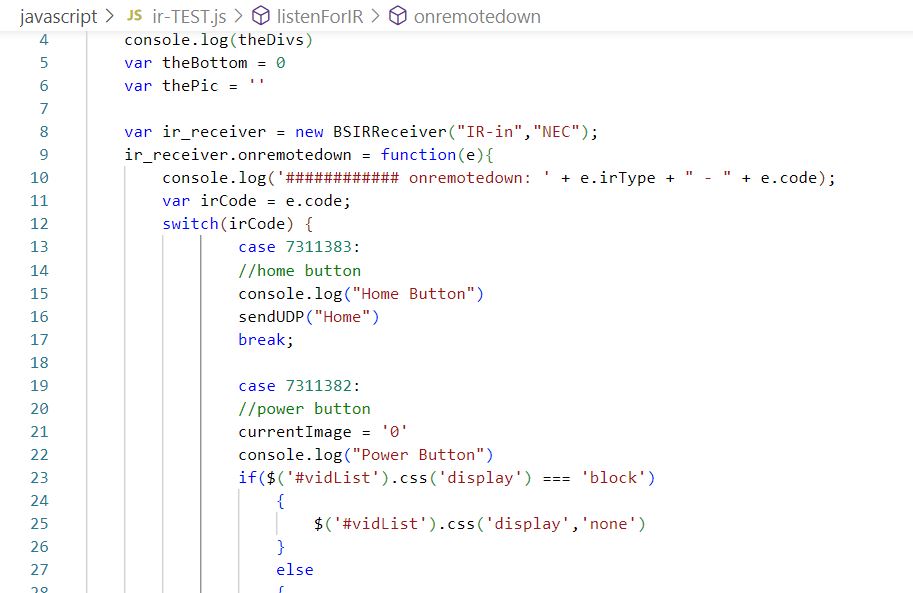
This project uses HTML and JavaScript to listen for IR remote messages. The remote buttons are configured inside the JavaScript allowing a desired mapping of individual buttons. In the case of this project the IR buttons, Home, Up, Down, OK and Stop are mapped to the presentation. The other buttons are not used. The Home button opens up a VOD, OnDemand state while the arrows allow for on-screen navigation.



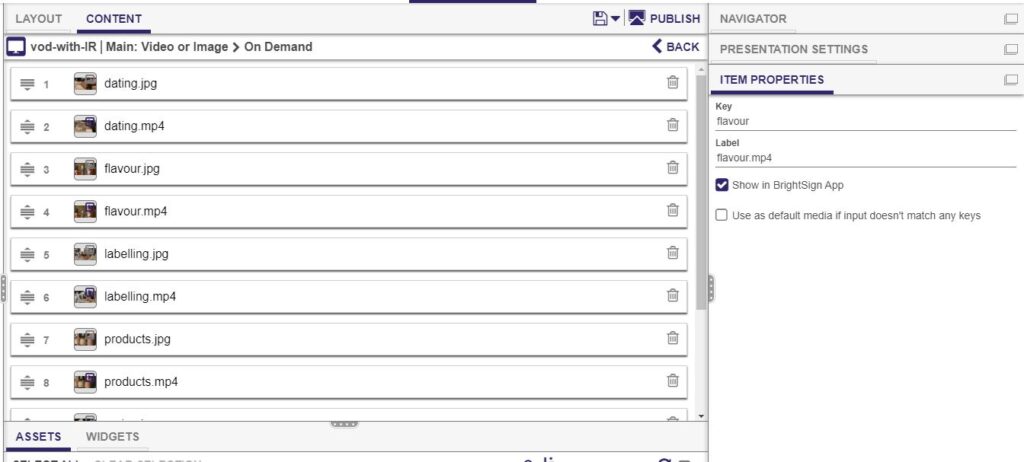
When the IR remote OK button is clicked the currently selected video in the carousel is played. The JavaScript sends a UDP message with the video file name as a UDP-passed key to the OnDemand state. The user can quickly select other videos using the remote. When a video stops playing the presentation returns to the main attract loop.

Error: Contact form not found.